1차 프로젝트가 끝나고 바로 2차 프로젝트가 진행됐다. 이번에는 쇼핑몰이 아닌 '글이 작품이 되는 공간, 브런치'였다. 브런치는 작가가 되면 글을 연재할 수 있는 사이트다. 최근에는 연재를 모아 책으로 출판도 해준다. 이렇게 출판된 책들에서 베스트셀러도 많이 나오고 있다. 대표적으로는 문재인 대통령이 청와대 직원들에게 선물해준 '90년대 생이 온다', 베스트셀러 '어서 오세요, 휴남동 서점입니다' 등이 있다. 브런치는 단순히 작가가 되어 글만 올리는 공간이 아닌, 출판 플랫폼이 되어 가고 있다.
이번 프로젝트에서는 '브런치'를 모델링해 '브지런치(bZrunch)'를 기획했다. 브지런치는 가입하자마자 작가가 될 수 있는 사이트다. 자신의 글을 무료/유료 선택해서 올릴 수 있고, 유료 글은 독자들이 결재를 해야지만 볼 수 있게 했다. 그리고 작가들끼리 팔로우를 할 수 있게 했다. 무료 글을 통해서 글쓰기 실력을 인정받아, 유료 글 결재까지 이루어질 수 있다고 생각해 비즈니스 로직을 짰다. 그래서 브지런치는 소개글은 '우리 모두 작가가 되어 보아요! 수수료 0%! 방구석 작가를 위한 서비스!로 정했다.
2차 프로젝트의 최대 blocker는 체력이었다. 거의 2달을 넘게 달려오다 보니 방전된 것 같았다. 아플 때 팀원들에게도 미안했고, 나도 흐름이 끊겨 힘들었다. 이를 계기로 개발도 체력이 뒷받침되어야 한다는 것을 깨달았다!! 다 회복하고 그때부터 계속 하루에 30분씩 유산소 운동을 하고 있다.

본격적인 개발이 시작됐다.
백엔드에서는 데이터베이스 모델링, API 명세 프론트와 공유, API 만들기로 1차와 비슷했지만, 2차 프로젝트에서는 외부 API를 통해 소셜 로그인과 결재를 도입했다.
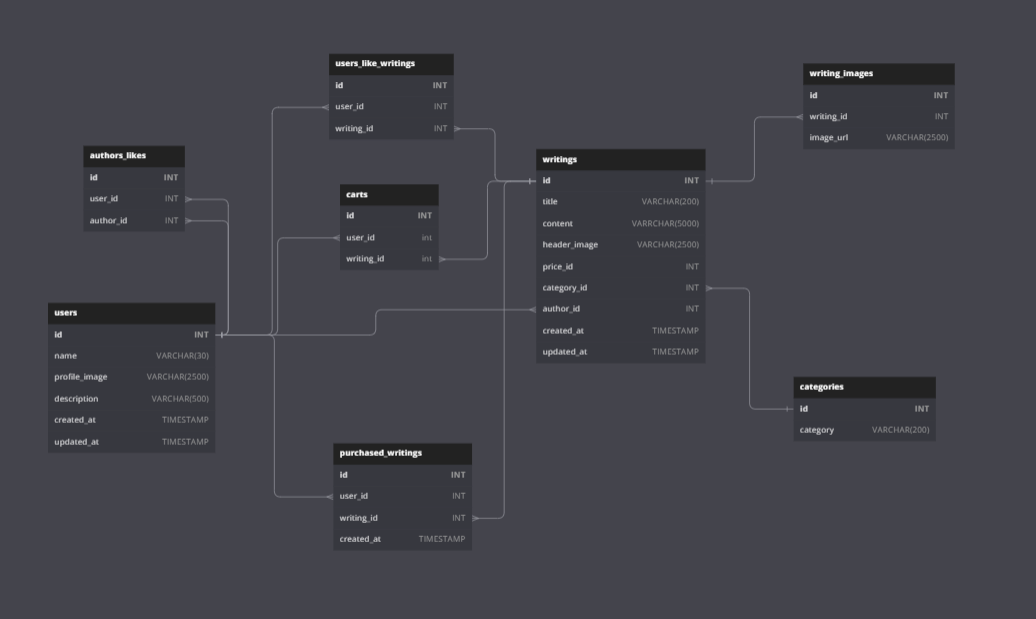
DB모델링이다. 글과 유저를 중심으로 테이블이 구성됐다.

팀에서 구현한 기능
- 카카오 API 사용하여 카카오 로그인 구현
- Slick 라이브러리 사용하여 캐러셀 구현, Top 버튼 구현
- S3업로드 및 URL 전달, 글쓰기 내용, 사진, 색상, 선택, 카테고리 선택, 무료/유료 나누기
- 좋아요, 구독 기능 / 유료, 무료 글 UI 구분 / 장바구니 버튼
- 전체/유료/무료 글 필터링
- 쿼리 스트링으로 실시간 검색 기능 구현
- 카카오페이 API 사용하여 결제 기능 구현
- 좋아요, 구매 , 내가 쓴 글 불러오기
내가 맡은 역할 및 구현한 기능
- notion을 만들어 프로젝트 매니저 역할 수행
- MySQL 사용해서 DB 모델링(dbdiagram 활용)
- 카카오API를 활용해 카카오로그인 구현
- 글을 조회할 수 있도록 API 구현
시연영상
https://www.youtube.com/watch?v=lw5DjaUo_PU
2차 프로젝트르 하면서 뿌듯했던 코드를 공유해보려고 한다.
카카오 API를 활용한 소셜 로그인이다. Kakao Developers에 들어가서 읽고 이해하는데 꽤나 시간이 걸렸었다. 프론트와 통신을 완료하고 로그인이 될 때 정말 뿌듯했다.

2차 프로젝트를 마치고 느낀점
- 2차 프로젝트에서는 갑자기 몸이 아파서 고생을 했다. 거의 2달을 넘게 공부만 하면서 달려왔으니 당연히 생길 수도 있던 일이라고 생각이 든다. 하지만 체력관리도 같이 했더라면..이라는 후회가 든다. 앞으로 개발을 할 때 집중해서 결과물을 내야 될 때가 많을 것이다. 이를 대비해서 하루에 30분이라도 꾸준히 운동을 해야겠다고 다짐을 했다.
- 공식문서의 중요성을 다시 한번 깨달았다. 구글링을 할 때에는 단순히 답을 찾고 싶어 검색했던 적도 많았다. 이런 식의 검색은 실력 향상에 도움이 안 된다. 하지만 공식문서를 정독하고 적용하면 구글링을 할 때보다 훨씬 도움이 많이 됐다. 공식문서를 읽는 습관을 만들 것이다.!
'🎥프로젝트 > 위코드 프로젝트' 카테고리의 다른 글
| [프로젝트 회고] 재밌었던 개념과 성장시킨 코드(feat.Layered Pattern) (0) | 2022.12.03 |
|---|---|
| [회고] 개발자는 꺽이지 않는 마음과 문제해결 마인드가 필요하다 (0) | 2022.12.03 |
| 노드.js 초기환경세팅(express, typeorm) (0) | 2022.11.15 |
| 팀프로젝트 시작(프론트와 planning meeting ) (0) | 2022.11.14 |




댓글